출처 : 충호형 블로그 http://acidpop.tistory.com/trackback/38
직접 쓰기보단 잘 정리되어 있는 블로그가 있어서 퍼왔다 ㅋㅋㅋ
*******************************************************************************************
티스토리에 소스 코드를 올릴때 사용 하는 플러그인 중에 Syntax Highlighter 라는 놈이 있다.
블로그 등에 소스 코드를 올릴때 보기 좋게 색깔을 입혀주는 멋진 플러그인이다.
최근 이 툴을 티스토리에 적용하려고 네이버에 검색하고 몇몇 블로그에서 알려주는 데로 시도를 해보았다.
하지만...
dp 가 정의 되지 않았습니다.
Syntaxhighlighter 가 정의 되지 않았습니다.
와 같은 자바 스크립트 에러가 나는게 아닌가 -_-!!!
아니 이런!
원인을 찾아 보았다.
경로 설정에서 문제가 있었던것이다..
지금부터 티스토리에 Syntax Highlighter 2.0 을 설치 하는 과정과 튜닝(?) 을 하는 과정에 대해 남겨 보려 한다.
아래 순서대로 진행을 해보면 될듯..
1. Syntax Highlighter 2.0 을 다운로드 받는다.
http://code.google.com/p/syntaxhighlighter/
요건 1.5 까지의 사이트이다. 원래의 사이트였다고 보시면 된다.
http://alexgorbatchev.com/wiki/SyntaxHighlighter
파일 다운로드
http://alexgorbatchev.com/downloads/grab.php?name=sh
2.0 부터는 웹 사이트가 여기로 바뀌었다. 꽤나 인기가 있는 플러그인 인듯..
들어 가서 받기 귀찮으신 분들은 아래 파일을 올려 놓을테니 받기 바람
Syntax Highlighter 2.0.287 (2009년 2월 6일 릴리즈)
현재 글을 쓰는 시점에서 최신 버전이다.
2. 받은 파일을 압축을 푼다.
압축을 풀면 아래와 같이 폴더들이 보일것이다.
저 폴더들 중에 필요한건
scripts 폴더와
styles 폴더 이다.
3. 자신의 티스토리 블로그에 Syntax Highlighter 를 업로드 하자.
http://자신의 티스토리 블로그 주소/admin
위와 주소로 자신의 관리 페이지에 접속을 하던지
or
자신의 티스토리 블로그에서 Admin 같은 자신의 관리 페이지로 이동을 한다.
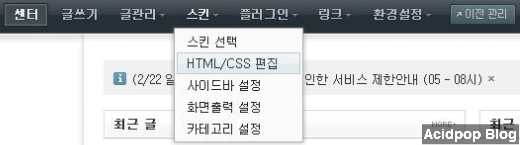
스킨 -> HTML/CSS 편집으로 이동한다.
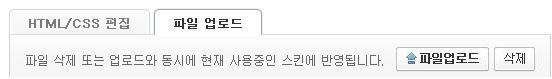
파일 업로드 탭을 클릭한다.
파일 업로드 버튼을 눌러 다음과 같이 scripts 폴더와 styles 폴더에 있는 모든 파일을 업로드 한다.
업로드가 모두 되었다면...당신은 50%는 한거다. 라는 말을 한번쯤은 해보고 싶었다 -_-;
그냥 된거나 아무나 다 할 수 있고 여기까지 하는데 금방이다.
다음 단계로 넘어가자. 가장 중요한 부분이다.
4. skin.html 을 수정하다.
이번에는 HTML/CSS 탭을 클릭하자.
미안하다. 캡쳐 하기 귀찮아서 같은 그림 파일을 불러왔다..
위에 보이는 HTML/CSS 편집 을 클릭한다.
그러면 당췌 이해 할 수 없는... (이해 한다면 그냥 넘어가자)
필자는 HTML 관련자가 아니기에 저런건 잘 모른다...C++ 눈에는 C++만 보인다
아무튼 그 수많은 코드 중에!!
</head> 라는 놈을 한번 찾아 보자.
본인의 티스토리에는 저 부분쯤에 </head> 가 있었다.
</head> 바로 위에 다음과 같은 코드를 추가해 주자.
01.// </head> 바로 위에 추가를 하자!
02.
03.
04.<link type="text/css" rel="stylesheet" href="./images/shCore.css">
05.<link type="text/css" rel="stylesheet" href="./images/shThemeDefault.css"><br/>
06.<script src="./images/shCore.js" type=text/javascript></script>
07.<script src="./images/shLegacy.js" type=text/javascript></script>
08.<script src="./images/shBrushBash.js" type=text/javascript></script>
09.<script src="./images/shBrushCpp.js" type=text/javascript></script>
10.<script src="./images/shBrushCSharp.js" type=text/javascript></script>
11.<script src="./images/shBrushCss.js" type=text/javascript></script>
12.<script src="./images/shBrushDelphi.js" type=text/javascript></script>
13.<script src="./images/shBrushDiff.js" type=text/javascript></script>
14.<script src="./images/shBrushGroovy.js" type=text/javascript></script>
15.<script src="./images/shBrushJava.js" type=text/javascript></script>
16.<script src="./images/shBrushJScript.js" type=text/javascript></script>
17.<script src="./images/shBrushPhp.js" type=text/javascript></script>
18.<script src="./images/shBrushPlain.js" type=text/javascript></script>
19.<script src="./images/shBrushPython.js" type=text/javascript></script>
20.<script src="./images/shBrushRuby.js" type=text/javascript></script>
21.<script src="./images/shBrushScala.js" type=text/javascript></script>
22.<script src="./images/shBrushSql.js" type=text/javascript></script>
23.<script src="./images/shBrushVb.js" type=text/javascript></script>
24.<script src="./images/shBrushXml.js" type=text/javascript></script>
25.<script type=text/javascript>
26. SyntaxHighlighter.all();
27.</script>
주의 해서 봐야 할 점이 경로다.
src= or href= 다음에 있는 경로!
여기서는 ./images 로 표시했다.
혹시 안된다는 사람들은 아까 파일 업로드를 한후 파일들이 어느 폴더로 올라갔는지 확인하고
그 경로에 맞게 수정하면 된다.
styles 폴더로 올라간 사람은 ./styles/ 로..
images 또는 styles 로 섞여서 올라간 사람은 각 파일에 맞게끔 경로를 수정하면 되겠다.
이로써 모든 준비가 끝났다.
이제 저장 버튼을 눌러 저장을 하고 아래의 코드로 테스트를 해보자.
01.<pre name="code" class="cpp">
02.#include <iostream>
03.using namespace std;
04.
05.int main()
06.{
07. int n;
08. char ch;
09.}
10.</pre>
위 그림과 같이 나온다면 성공이다.
물론 색깔이 다를 수도 있다...
아무튼 저런식으로 나온다면 성공이다.
저렇게 뜨지 않고 익스플로러의 아래쪽에 경고 아이콘이 떠 있다면 좀전에 봤던
4. skin.html 을 수정하자
부분에서 경로 문제일 가능성이 가장 크니 확인을 해보자.
"저기요! 저는
이런 아이콘이 없는데요? 왜 당신 혼자만 저런걸 쓰는겁니까?"
라고 질문 할 사람이 있을것이다.
이 질문에 답하기 전에 각 아이콘 기능에 대해 한번 살펴 보자.
: 현재 코드를 새창에 띄워 보여준다. (라인 넘버 없음)
: 현재의 코드를 클립 보드로 복사한다. (라인 넘버는 복사 안됨)
: 현재의 코드를 출력한다.
: Syntax Highlighter 정보를 보여준다.
일단 기본적인 기능이다.
자 그럼 아까의 질문으로 돌아가 보자.
이 아이콘이 참 유용할것 같은데 왜 내껀 안되냐 되게 해달라 라고 하시는 분들은
다음 코드 한줄을
붙여 넣기만 하면 된다.
1.SyntaxHighlighter.config.clipboardSwf = './images/clipboard.swf';
2.SyntaxHighlighter.all();
아까 </head> 위에 보면
SyntaxHighlighter.all();
이 코드가 보일것이다. 바로 저 코드 위에 1번 줄에 있는 코드를 써주면 되겠다.
이로써 Syntax Highlighter 를 사용 할 수 있게 되었다.
자 이제 사용법을 익혀 보자.
자신의 코드를 블로그에 올리려면 글쓰기 창에서
(티스토리 기준) HTML 을 클릭해 체크 박스에 표시를 하자.
그러면 글 쓰는 부분이 html 모드가 되는데 이때 자신의 코드를 다음 코드로 감싸 주면 된다.
1.<pre name="code" class="cpp">
2.Insert your source code
3.</pre>
뒤에 보이는 cpp 들의 부분만 자신의 language 에 맞게 수정하면 된다.
(이 부분에 줄번호가 안쪽으로 표시 되는 버그가 생겼는데 어떡게 수정하는지 모르겠습니다... 혹시 해결 방법 아시는분은 댓글로나마 알려주세요)
다음은 지원하는 언어들과 cpp 대신 쓸 단어(별칭)들이다.
| 언어 |
별칭 |
| Bash/shell |
bash, shell |
| C# |
c-sharp, csharp |
| C++ |
cpp, c |
| CSS |
css |
| Delphi |
delphi, pas, pascal |
| Diff |
diff, patch |
| Groovy |
groovy |
| JavaScript |
js, jscript, javascript |
| Java |
java |
| PHP |
php |
| Plain Text |
plain, text |
| Python |
py, python |
| Ruby |
rails, ror, ruby |
| SQL |
sql |
| Visual Basic |
vb, vbnet |
| XML |
xml, xhtml, xslt, html, xhtml |
자신의 언어 맞게 사용하자.
Tip 1
※skin.html 수정시
01.// 아래 코드는 모든 브러쉬를 로딩한다
02.
03.
04.<script type="text/javascript" src="./images/shBrushBash.js"></script>
05.<script type="text/javascript" src="./images/shBrushCpp.js"></script>
06.<script type="text/javascript" src="./images/shBrushCSharp.js"></script>
07.<script type="text/javascript" src="./images/shBrushCss.js"></script>
08.<script type="text/javascript" src="./images/shBrushDelphi.js"></script>
09.<script type="text/javascript" src="./images/shBrushDiff.js"></script>
10.<script type="text/javascript" src="./images/shBrushGroovy.js"></script>
11.<script type="text/javascript" src="./images/shBrushJava.js"></script>
12.<script type="text/javascript" src="./images/shBrushJScript.js"></script>
13.<script type="text/javascript" src="./images/shBrushPhp.js"></script>
14.<script type="text/javascript" src="./images/shBrushPlain.js"></script>
15.<script type="text/javascript" src="./images/shBrushPython.js"></script>
16.<script type="text/javascript" src="./images/shBrushRuby.js"></script>
17.<script type="text/javascript" src="./images/shBrushScala.js"></script>
18.<script type="text/javascript" src="./images/shBrushSql.js"></script>
19.<script type="text/javascript" src="./images/shBrushVb.js"></script>
20.<script type="text/javascript" src="./images/shBrushXml.js"></script>
이 부분중 자신이 쓰는 언어가 한정 되어 있다면 즉 필자와 같이 cpp 만 쓸 것이라면
1.// 필요한 브러쉬만 골라 쓰기
2.
3.
4.<script type="text/javascript" src="./images/shBrushCpp.js"></script>;
이 부분만 남기고 나머지 브러쉬는 지우는게 로딩 속도가 조금 더 빨라질 것이다.
그렇다고
1.// Syntax Highlighter 2.0 코어 부분 소스
2.
3.
4.<script type="text/javascript" src="./images/shCore.js"></script>
5.
6.<link type="text/css" rel="stylesheet" href="./images/shCore.css">
7.<link type="text/css" rel="stylesheet" href="./images/shThemeDefault.css">
이 부분들을 지우면 안된다.
Tip2
<pre> 태그 말고 <textarea> 태그를 사용 할 수 있다.
<textarea> 태그를 사용 하려면 skin.html 을 조금 더 수정 해야 한다.
</head> 위에 추가 했던 코드 중 맨 윗줄에
<script type="text/javascript" src="./images/shCore.js"></script>
이 부분 바로 아래에 shLegacy.js 를 불러 오자.
1.<script type="text/javascript" src="./images/shLegacy.js"></script>
이 코드를 추가 하면 된다.
그 다음
<body> 이 코드를 다음과 같이 수정한다.
1.<body Onload="dp.SyntaxHighlighter.HighlightAll('code');">
이상으로 모든 사용 준비가 끝났다.
이번에는 팁이다.
Syntax Highlighter 2.0 은 사용자가 어느 정도 튜닝(?) 을 할 수 있게끔 배려를 해놓았다.
1.5는 내가 분석을 안해보서 잘 모르겠다. 아무튼 2.0은 된다.
위에서 보았던
SyntaxHighlighter.config.clipboardSwf = './images/clipboard.swf';
이 코드... 뭔가 감이 안오는가?
config 라는 단어가 눈에 들어 오지 않는가?
제작한 웹사이트에서는 이 config 옵션 부분을 홈페이지에서 친절하게 설명하고 있다.
http://alexgorbatchev.com/wiki/SyntaxHighlighter:Configuration
자세한 설정 부분이 필요한 사람들은 위 사이트에서 도움을 얻기 바란다.
여기서는 간단하게
이 버튼을 눌렀을때 뜨는 메시지 박스의 내용을 바꿔보자.
아까 보았던 소스 코드를 조금 더 추가 해 보자.
01.
02.
03.
04.SyntaxHighlighter.config.clipboardSwf = './images/clipboard.swf';
05.
06.SyntaxHighlighter.config.strings.viewSource = "소스를 팝업 창에서 보여줍니다";
07.SyntaxHighlighter.config.strings.copyToClipboard = "복사";
08.SyntaxHighlighter.config.strings.alert = "Acidpop Blog!!\n\n";
09.SyntaxHighlighter.config.strings.print = "출력";
10.SyntaxHighlighter.config.strings.help= "About Syntax Highlighter";
11.SyntaxHighlighter.config.strings.copyToClipboardConfirmation = "클립보드에 복사되었습니다";
12.
13.SyntaxHighlighter.all();
위 코드 중 뒤에 붙은 문장들을 보면 대충 어디에 쓰이는 건지 알아 볼 수 있을 것이라 생각한다.
홈페이지에 들어 가보면
SyntaxHighlighter.config 부분에 대한 옵션들이 있고
SyntaxHighlighter.defaults 부분에 대한 옵션들이 있다.





 syntaxhighlighter_2.0.287.zip
syntaxhighlighter_2.0.287.zip